Uno dei compiti più ardui che un web designer deve affrontare ogni giorno è la compatibilità con i diversi browser presenti sul mercato. Infatti quasi sempre una bella interfaccia grafica che si visualizza in maniera perfetta su Mozilla Firefox o Google Chrome non viene visualizzata correttamente in Internet Explorer! Purtroppo è difficile da pensare ma è un browser anche Internet Explorer e nonostante il profondo odio che tutti i web designer provano verso di esso non può essere non considerato anche perchè aimè sono ancora tantissimi gli utilizzatori.
Ma Per fortuna esistono dei piccoli script che agiscono come estensione alle proprietà standard css e che ci aiutano a visualizzare alcuni elementi non compatibili in IE. Lo script che vi descriverò oggi è Css3PIE.
Quante volte abbiamo sognato di avere la trasparenza dei png in Internet Explorer 6 oppure i box con gli angoli tondi e l’effetto ombra?! Bene oggi lo potete fare sfruttando Css3PIE. Vediamo come utilizzarlo con un esempio.
Esempio
Facciamo finta che volessimo creare un box di colore arancione con angoli tondi e ombreggiatura, e che sia correttamente visualizzato in tutti i browser, compreso IE. Quindi il codice che utilizzeremo sarà il seguente:
[css]
.moduletable-box2{
-moz-border-radius: 3px;
-moz-box-shadow: 0 0 3px 0 #666666;
box-shadow: 0 0px 3px 0 #666666;
border-radius: 3px;
-webkit-box-shadow: 0 0px 3px 0 #666666;
-webkit-border-radius: 3px;
background: none repeat scroll 0 0 #E6623C;
}
[/css]
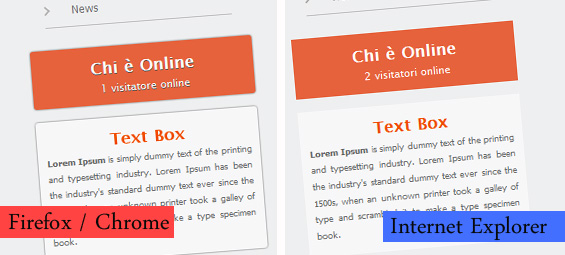
Notate come il codice box-shadow (per l’ombra) e border-radius (per creare li angoli tondi) è ripetuto 3 volte per la compatibilità con Firefox e Chrome, aggiungendo rispettivamente il prefisso -moz e -webkit, ma non ancora compatibile per Internet Explorer, perchè nonostante gli avessimo messo le proprietà queste non vengono riconosciute. A questo punto quello che vedremo sarà:

In pratica
Come potete vedere dallo screenshot sopra, in Internet Explorer ancora non viene applicata nessuna proprietà.
A questo punto richiamiamo tramite la proprietà behavior lo script css3PIE che scarichiamo da qui. Scompattato l’archivio, copiamo il file PIE.htc all’interno del nostro sito, e in coda alle proprietà css dell’esempio aggiungiamo
[css]behavior: url("tuo_path/PIE.htc");[/css]
Ricordiamoci di specificare il giusto path al file PIE.htc, e stop! finito. Quello che vedremo anche in internet explorer sarà la stessa ed identica interfaccia:

Conclusioni
Sul sito dello script è spiegato anche come risolvere eventuali problemi di utilizzo come ad esempio in alcuni casi è opportuno inserire la proprietà position:relative; all’interno del blocco delle proprietà insieme al behavior. E poi come utilizzare la versione javascript dello stesso script.
Ricordiamoci che la proprietà la dobbiamo richiamare in ogni blocco in cui abbiamo bisogno di compatibilità in IE. Credo che questo sia un modo semplice ed efficace per ovviare a questi piccoli problemi che spesso ci fanno dannare!
