Portare la velocità e la fusione nei soggetti con un po’ di magia in Photoshop. Doucin Pierre, aka Soemone, ci mostra come.
Mi piace creare lavori dinamici che trasmette un senso di velocità nelle materia, e questo tutorial è un ottimo esempio di quello stile.
Nella procedura descritta di seguito, vi svelo uno dei più efficaci e facili tecniche che uso per rendere i soggetti distorti dinamicamente – in questo caso ho usato un modello, anche se la tecnica può essere adattata ad ogni oggetto che desiderate in funzione del vostro lavoro, come automobili o alberi.
In questo tutorial useremo i pennelli per creare quell’effetto che sembra macchia di vernice, ma in ma in seguito puoi utilizzare qualsiasi stile e tecnica per simulare lo stesso effetto.
Clicca qui per scaricare il file di supporto
Link ai pennelli utilizzati in questo tutorial:
Drips and paint spatters
Quantum brushes
Grunge and splatter
Hi-res spraypaint
Splatters
Spetter, splash and splatter

Tecnica
Passo 1:
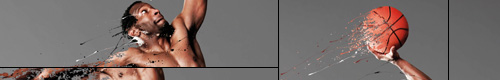
Il mio obiettivo quando si approccia questa tecnica visiva è quello di creare un monataggio grafico e dinamico,utilizzando una foto come campione e trasformandola in vernice. Il primo passo è quello di
trovare la foto, e io ho utilizzato uno scatto di un giocatore di basket.
L’intero effetto è utilizzato sulla foto scelta, quindi
Accertarsi di sceglierla con saggezza.
Passo 2:
Aprire la foto (photo-original.jpg) dal disco. Ci sono numerosi modi per selezionare e isolare la persona. I ho scelto lo strumento penna (assicurandomi che “Tracciato” è selezionato nelle opzioni della barra degli strumenti) quando abilitato puoi isolare le curve del corpo. Disegna attorno la persona, poi crea una selezione dal tracciato e scegli Selezione>Modifica>Sfuma e inserisci il valore 1. Rimuovi lo sfondo utilizzando Canc.
Passo 3:
Una volta che il corpo del giocatore di basket è stato isolato, creare un nuovo file
in formato A4 – 300 dpi e RGB. I’ho chiamato BasketKing (se questo lavoro deve essere stampato,
utilizzare la modalità di colore CMYK). Una volta che il file è stato creato, applica un grigio neutro come colore di sfondo e importa l’immagine del giocatore di basket all’interno del nuovo foglio. Ridimensiona il giocatore nel modo in cui vuoi.
Passo 4:
E ‘molto importante avere un contrasto di colori che sia un po’ più crudo nel lavoro finito rispetto alla foto originale, siamo in grado di effettuare questo lavoro tramite lo strumento Curve. Dopo di ciò, desaturare leggermente i colori utilizzando tonalità / saturazione. Ho scelto un
Valore di saturazione -32. Ora possiamo passare alla sfondo.
Passo 5:
Porteremo il giocatore a uno sfondo neutro. Creare un nuovo livello cartella chiamato ‘sfondo’ per
organizzare gli strati. Crea due nuovi livelli all’interno di questo, e utilizzare lo strumento Gradiente per applicare una Opacità con pendenza del 25 per cento ciascuno. In uno, utilizzare un gradiente nero-a-trasparente che vada dall’angolo alto a destra verso l’angolo basso a sinistra, e nell’altro utilizzare un gradiente bianco-trasparente che vada dall’angolo basso a sinistra verso l’angolo alto a destra.
Passo 6:
Ora creare un ‘piano’. Per fare questo, creare una selezione nella parte inferiore di un nuovo
livello e riempirlo con un grigio scuro. Poi applicare una sfocatura di circa il 30%. Con lo strumento pennello a bassa opacità, mescola il piano nello sfondo (come dimostrato
nella screenshot sopra).
Passo 7:
Per finire il lavoro sullo sfondo creeremo l’ombra del giocatore di basket. Utilizzo lo strumento pennello al 20% e un Opacità del 15%, selezioniamo il colore nero e poi, su un nuovo livello,
dipingere l’ombra. Sfochiamo l’ombra sui bordi con lo Strumento Gomma al 15% di opacità.
Passo 8:
Questo tipo di progetto finisce sempre con un sacco di strati – ed è importante
anticipare il processo di creazione e denominazione , così sono facili da trovare e modificare. Prepariamo la base per i prossimi passi, quindi, creiamo le cartelle di livello per gestire tutti i file. Ho
creato i seguenti gruppi di livello: braccia, gambe, corpo, sfera, form, piede e sfondo.
Applicare un colore di etichetta per ciascuno di essi se lo si desidera.
Passo 9:
Per creare questo effetto di ‘decomposizione’ liquida, io uso
pennelli che creano un effetto pittura-macchia – questi possono essere trovati
su siti come Brusheezy.com, oppure si può crearli autonomamente.
Troverete i miei pennelli da scaricare direttamente da qui. È possibile caricare questi
andando nella finestra Pennelli, facendo clic sulla freccia e
Caricare i pennelli.
Passo 10:
Una volta importati i pennelli e creato i Gruppi Layer, selezionare lo strumento pennello e applicare i colpi di vernice in modo che gli schizzi siano in livelli separati – e nominare ogni strato in modo da trovarli più facilmente. Per questo esercizio, ho utilizzato circa 20 diverse macchie di vernice su circa 20 livelli, ma
si possono usare di più o di meno a seconda della propria immagine.
Passo 11:
Ora siamo pronti per distorcere il corpo. Si comincerà con il braccio sinistro, perché è
centrale per il movimento del pezzo. In primo luogo, disattivare la visibilità di tutte le macchie dei livelli vernice, tranne per la prima quella che si desidera utilizzare. Piazza esso sopra il braccio, dove sembra
essere posizionato meglio, e selezionare il livello (Ctrl / Cmd + clic sul simbolo del livello di vernice che si sta lavorando, nella schede Livelli).
Passo 12:
Quindi, togliere la visibilità del livello schizzo, selezionare il livello giocatore di basket,
e Taglia e Incolla. Fate questo più volte con diversi simboli per costruire il braccio.
Diminuire l’opacità del giocatore di basket per visualizzare le aree che sono già state
fatte. Piazzare tutti i nuovi livelli creati attraverso il taglia e incolla nel livello cartella Braccio che si è creato in precedenza.
Passo 13:
Dopo aver realizzato l’effetto vernice del braccio, tu desideri far scomparire il braccio. Per farlo,
selezione le parti del braccio, sfumalo leggermente e poi, con un
pennello Standard eliminare il braccio del giocatore di basket. Ora la
effetto è completa per il braccio.
Passo 14:
Ora che tu hai capito la tecnica, fai lo stesso
per la palla, testa, gambe e piedi, mettendo sempre gli strati
in gruppi di livello designati in modo che tu possa trovarli
rapidamente se si decide di apportare modifiche. Tali iniziative possono prendere
un po ‘di tempo, soprattutto all’inizio, ma è la parte più importante di questo lavoro.
Passo 15:
Una volta che hai finito di ‘decomporre’ tutte le parti che si desidera, tutto ciò che ci resta
è quello di creare le tracce di vernice che si staccano dal corpo. Queste sono state fatte da
pennelli di pittura personalizzati, colorare quest’ultimi campionando i colori dal giocatore di basket e cercando di creare un senso di dinamismo e movimento con il resto dell’immagine.
Articolo tradotto da GraphiCal.it
Fonte dell’articolo: computerARTS
Scarica il pdf originale del tutorial:
[download id=”6″ format=”1″]
Di seguito l’immagine utilizzata ad alta risoluzione:
[download id=”5″ format=”1″]