Come abbiamo visto nell’ultimo tutorial, Visualizzare una lista degli utenti registrati con profilo e avatar, Joomla permette di estendere i 4 campi di default per un utente in qualcosa di più completo aggiungendo altre informazioni come indirizzo, città, cap, telefono, ecc…
Ma molti utenti hanno bisogno di personalizzare la proprio scheda di registrazione utenti, aggiungendo nuovi campi per profilare al meglio i propri utenti in base al tipo di sito. Ad esempio, nel tutorial precedente avevamo fatto l’esempio di un sito per una consulta universitaria, allora in questo caso io ho bisogno di aggiungere il campo “Ente di riferimento”, “Dipartimento”, “Responsabilità”, e così via. Proprio per questo oggi andremo a vedere come aggiungere infiniti campi senza, anche in questo caso, installare complicati plugin, ma basta editare un paio di file; questo, oltre a evitarci rompi capo nel cercare il plugin più adatto, ci permette di avere un controllo completo sui campi creati e inoltre avere una gestione completamente integrata in Joomla, lo stesso motore di ricerca interno al sito ad esempio è in grado di ricercare anche in questi nuovi campi, inoltre possono essere disabilitati, resi opzionali, o obbligatori ptoptio come per i campi di default e appariranno in front-end nella scheda contatto, come in fase di registrazione e di modifica da parte dell’utente. Insomma quello che andremo a vedere in questo tutorial sarà sicuramente di utilità a molti.
Step 1 – duplicare il plugin:

La prima cosa che andremo a fare sarà quello di duplicare il plugin User Profile, questo per evitare che al prossimo aggiornamento vengano sovrascritte le nostre modifiche, il tutorial si può applicare anche sul plugin originale, ma a vostro rischio e pericolo non dite che non vi ho avvertito (in ogni caso fate un backup prima di ogni aggiornamento):
- Quindi, creiamo una cartella sul nostro desktop e chiamiamola profile_v2
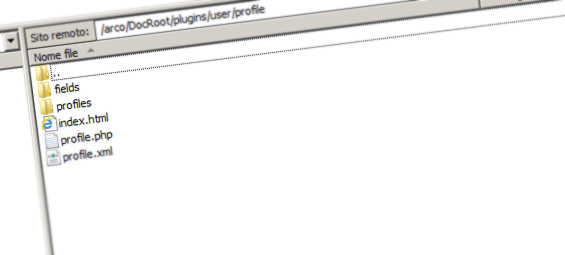
- Accediamo con il nostro FTP alle cartelle di Joomla sul nostro server, e andiamo in plugins/user/profile, copiamo tutti i file in locale nella cartella profile_v2 appena creata.
- Poi copiamo da administrator/language/en-GB i seguenti file:
- en-GB.plg_user_profile.ini
- en-GB.plg_user_profile.sys.ini
- Rinominiamo i file di lingua in en-GB.plg_user_profile_v2.in e GB.plg_user_profile_v2.sys.ini
- Il prossimo passo sarà quello di rinominare tutte le occorrenze di profile con profile_v2 nei file profile.xml e profile.php
- profile.xml
Reinominiamo profile.xml in profile_v2.xml
LINEA 3: <name>plg_user_profile_v2</name>
LINEA 14: <filename plugin=”profile_v2″>profile_v2.php</filename>
LINEA 19: <language tag=”en-GB”>en-GB.plg_user_profile_v2.ini</language>
LINEA 20: <language tag=”en-GB”>en-GB.plg_user_profile_v2.sys.ini</language> - profile.php
Rinominiamo profile.php in profile_v2.php
LINEA 18: class plgUserProfile_v2 extends JPlugin
- profile.xml
Adesso creiamo un archivio ZIP di tutta la cartella profile_v2 e installiamo il nostro nuovo plugin profile_v2.zip da Gestione Estensioni come un normale plugin, dopodiché se è abilitato, disabilitiamo il plugin User Profile e abilitiamo il nostro User Profile_v2 appena installato.
Step 2 – un nuovo campo:
Il prossimo passo sarà quello di aggiungere un nuovo campo di testo, ad esempio il campo “Mobile” per inserire un ulteriore numero di telefono. Per prima cosa editiamo il file:
/plugins/user/profile_v2/profiles/profile.xml
All’interno del file XML, come possiamo notare, troviamo dichiarati tutti i campi attualmente disponibili per un’utente, ogni campo è identificabile dal tag <field …. />.
Nel punto dove più ci piace, ad esempio nel nostro caso sotto al field phone, per essere coerenti, inseriamo il nuovo campo Mobile, andando a scrivere questo pezzo di codice:
<field
name=”mobile“
description=”Il tuo numero di telefonino“
filter=”string”
label=”Mobile“
message=”PLG_USER_PROFILE_FIELD_WEB_SITE_MESSAGE”
size=”30″
/>
Possiamo anche decidere di inserire una select, con alcune opzioni, in questo caso il codice sarà così:
<field
name=”pagamenti“
description=”Dichiara se l’utente è in regola o no con i pagamenti“
filter=”string”
label=”Pagamenti“
message=”PLG_USER_PROFILE_FIELD_WEB_SITE_MESSAGE”
size=”30″
>
<option value=”in regola”>In regola</option>
<option value=”non in regola”>Non in regola</option>
</field>
In <option> inseriamo le varie opzioni, che possono essere più di 2, nell’esempio sopra abbiamo inserito un campo per identificare se l’utente è in regola o meno con i pagamenti.
Step 3 – configurazioni per il nuovo campo:
Ora rendiamo il nostro campo “configurabile” da back-end, ovvero come succede per gli altri user profile fields, inseriamo il codice necessario a configurare il campo come Opzionale, Obbligatorio o Disabilitato.
Editiamo il file:
plugins/user/profile_v2/profile_v2.php intorno alla riga 71 aggiungendo il campo “mobile” nell’arrey in questo modo:
$fields = array(
‘address1′,
‘address2′,
‘city’,
‘region’,
‘country’,
‘postal_code’,
‘phone’,
‘mobile’,
‘website’,
‘favoritebook’,
‘aboutme’,
‘tos’,
‘dob’,
);
Ora editiamo il file:
plugins/user/profile_v2/profile_v2.xml
in 2 punti:
- Per il form di registrazione e amministratore
- Per il form di modifica da parte dell’utente
Per il primo punto scriviamo intorno alla riga 100 questo codice:
<field “name”=register-require_mobile” type=”list”
description=”Il numero di telefonino”
label=”Mobile”
>
<option value=”2″>JOPTION_REQUIRED</option>
<option value=”1″>JOPTION_OPTIONAL</option>
<option value=”0″>JDISABLED</option>
</field>
Per il secondo punto nello stesso file intorno alla riga 320, o comunque nel punto dove più si addice in base al tipo di campo, è indifferente:
<field “name”=profile-require_mobile” type=”list”
description=”Il numero di telefonino”
label=”Mobile”
>
<option value=”2″>JOPTION_REQUIRED</option>
<option value=”1″>JOPTION_OPTIONAL</option>
<option value=”0″>JDISABLED</option>
</field>
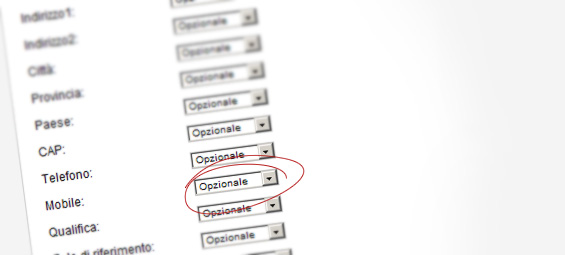
Come vedete dall’immagine ora il campo è visibile anche per una configurazione da back end.

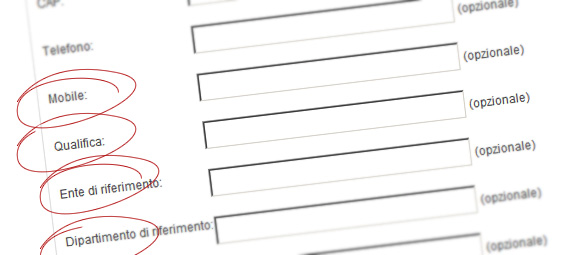
e ovviamente da front-end:

Ripetete i punti 2 e 3 per ogni campo che volete inserire.
Finito.