Recentemente ho lavorato alla realizzazione di un portale, che, come da richiesta doveva contenere una serie di componenti tipici di un portale web e che sia ottimizzato per l’utilizzo da parte di una redazione utonta di una consulta universitaria. Ho pensato subito ad un CMS, ed in particolare a Joomla ( l’ultima realease ad oggi la v2.5.x).
Il portale doveva contenere: articoli, eventi, documenti organizzati in directory, un forum, un motore di ricerca, una newsletter e la profilazione degli utenti iscritti al sito con campi personalizzati e la possibilità di visualizzare l’elenco dei profili in una lista ordinata. Soprattutto su quest’ultima richiesta ho avuto un po’ di dubbi sull’utilizzo di joomla, infatti, che io sappia, joomla non offre granché in fatto di componenti facili da usare e che siano gratis (visto il budget insufficiente del progetto).
Allora perché non crearsi il proprio componente Profili?
Nulla di più semplice, perché forse non tutti sanno che Joomla ha già qualcosa di simile integrato nel CMS, basta solo configurarlo per benino e fare qualche piccola modifica qua e là per adattarlo alle nostre esigenze. Per raggiungere il nostro scopo utilizzeremo un paio di plugin che di default sono disabilitati e per questo molti ignorano la loro esistenza.
Il primo è User Profile: questo plugin permette di estendere i soliti campi del profilo, nome, cognome, username e mail, in qualcosa di più completo con città, indirizzo, CAP, telefono, sito web e molti altri, se questi campi non ci dovessero soddisfare, allora vedremo in un prossimo tutorial come inserirne di nuovi.
Il secondo plugin è Contact Creator: questo plugin non fa altro che creare una scheda Contatto in automatico ogni qualvolta che un utente si registra al sito. La scheda contatto, per intenderci, è quella che andiamo a creare nel componente Contatti per far visualizzare il form di invio mail. Ma in questo caso utilizzeremo il componente per gestire i profili degli utenti. Credetemi è la stessa e identica cosa ![]()
Dopodiché come ogni buona scheda profilo che si rispetti andremo a inserire nel profilo la possibilità di caricare una foto dell’utente e farla visualizzare nella scheda.
Step 1 – I plugin:

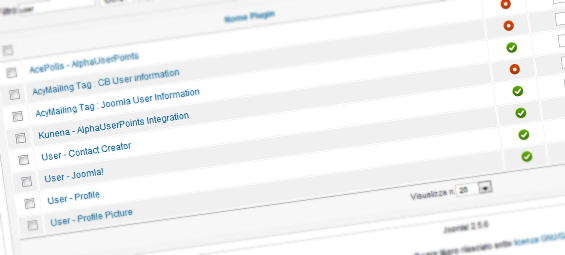
Abilitiamo i 2 plugin User Profile e Contact Creator da Estensioni > Gestione Plugin. Ora possiamo configurare i plugin cliccando sul loro nome, per User Profile possiamo decidere se disabilitare o meno alcuni campi, renderli Opzionali o Obbligatori, in questa fase possiamo lasciare tutto di default; per Contact Creator assicuriamoci di impostare “Autopubblica il contatto” su “Si”, invece il campo “Categoria” identifica una categoria di contatti di default da assegnare all’utente in automatico, scegliamone una.
Step 2- La vista contatto:
Adesso andando a creare un nuovo contatto, da front-end simulando una nuova registrazione, oppure da back-end, è uguale, noterete una nuova raccolta di campi, ovvero quelli recentemente abilitati con il plugin User Profile, inserite un po’ di informazioni per compilare i vari campi e salvate, a questo punto entra in gioco il plugin Contact Creator il quale creerà un nuovo contatto nel componente contatti. Attenzione: le informazioni che contiene il profilo contatti (che per la maggior parte coincidono) non sono le stesse che abbiamo inserito al momento della creazione dell’utente, infatti questi campi sono dell’utente e non della scheda contatti e sono memorizzati da tutt’altra parte. Quello che dobbiamo fare ora è nascondere in front-end i campi del componente Contatti e abilitare la visualizzazione dei campi del plugin User Profile.
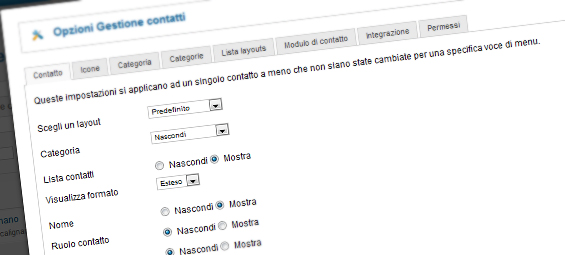
Andiamo in Componenti > Contatti > Contatti e clicchiamo l’icona Opzioni per configurare il componente, in alto a destra. Nella prima tab, “Contatti”, impostiamo “Nascondi” su tutti i campi meno che il campo “Mail”, “Nome” e “Profilo” . Visualizza formato su “Esteso”.

Step 3 – La lista profili:
Adesso andiamo a creare una nuova voce di menù e come tipologia scegliamo “Contatti > Lista dei contatti di una categoria”; nella tab “Impostazioni richieste” configuriamo la stessa categoria che abbiamo configurato anche nel plugin Contact Creator e poniamo la nostra attenzione sulla tab Lista contatti (che configura l’aspetto della lista) andando a nascondere le informazioni che non ci interessano visualizzare nella lista dei profili. Da questa voce di menù visualizzeremo la lista degli utenti registrati.
Step 4 – Immagine profilo:

A questo punto le nostre schede sono create e visualizzate, non ci resta che caricare una foto per ogni profilo e per fare questo ci viene in aiuto il plugin Profile Picture, che si scarica da qui. Questo plugin permette di fare l’upload di un’immagine per ogni profilo utente e fa tutto il lavoro sporco di ridimensionamento e ottimizzazione, noi dobbiamo solo inserire l’immagine nel posto giusto. Dopo aver installato il plugin, lo abilitiamo, non necessita di nessuna configurazione.
Ora scriviamo il codice necessario per visualizzare l’immagine del profilo all’interno della scheda contatti che è la nostra scheda profilo in front-end. Editiamo quindi il file: componentscom_contactviewscontacttmpldefault.php e inseriamo nel punto dove più si addice, accanto al nome dell’utente ad esempio, dipende anche dal template che state utilizzando, il seguente script:
//IMMAGINE PROFILO
$cparams = JComponentHelper::getParams (‘com_media’);
jimport(‘mosets.profilepicture.profilepicture’);
$profilepicture = new ProfilePicture($this->contact->user_id);
if( $profilepicture->exists() )
{
echo ‘<img src=”‘.$profilepicture->getURL().'” alt=”‘.$this->contact->name.'” />';
}else{
echo ‘<img src=”./media/plg_user_profilepicture/images/filler/avatar_miss.jpg” alt=”avatar mancante” />';
}
?>
// FINE IMMAGINE PROFILO
Invece in questa cartella media/plg_user_profilepicture/images/filler/ inseriamo un immagine riempimento nel caso in cui un utente non carichi nessuna immagine, e la chiameremo avatar_miss.jpg.
Questo stesso script (eventualmente andando a modificare la porzione di codice che restituisce l’id dell’utente, che nell’esempio sopra è $this->contact->user_id), può essere utilizzato anche all’interno del ciclo che restituisce la lista delle schede profilo. In modo da avere ad esempio una lista con foto, nome e cognome, e mail. Cliccando sul nome viene fuori il profilo completo.

Finito, ora abbiamo la lista degli utenti registrati al sito, con informazioni estese e personalizzabili accompagnata da un avatar dell’utente.
Conclusione
La guida ha voluto dimostrare in breve un’ottimo modo per visualizzare le schede degli iscritti al sito utilizzando le potenzialità di joomla senza spendere cifre per comprare componenti anche troppo complessi per quello che serve a noi.
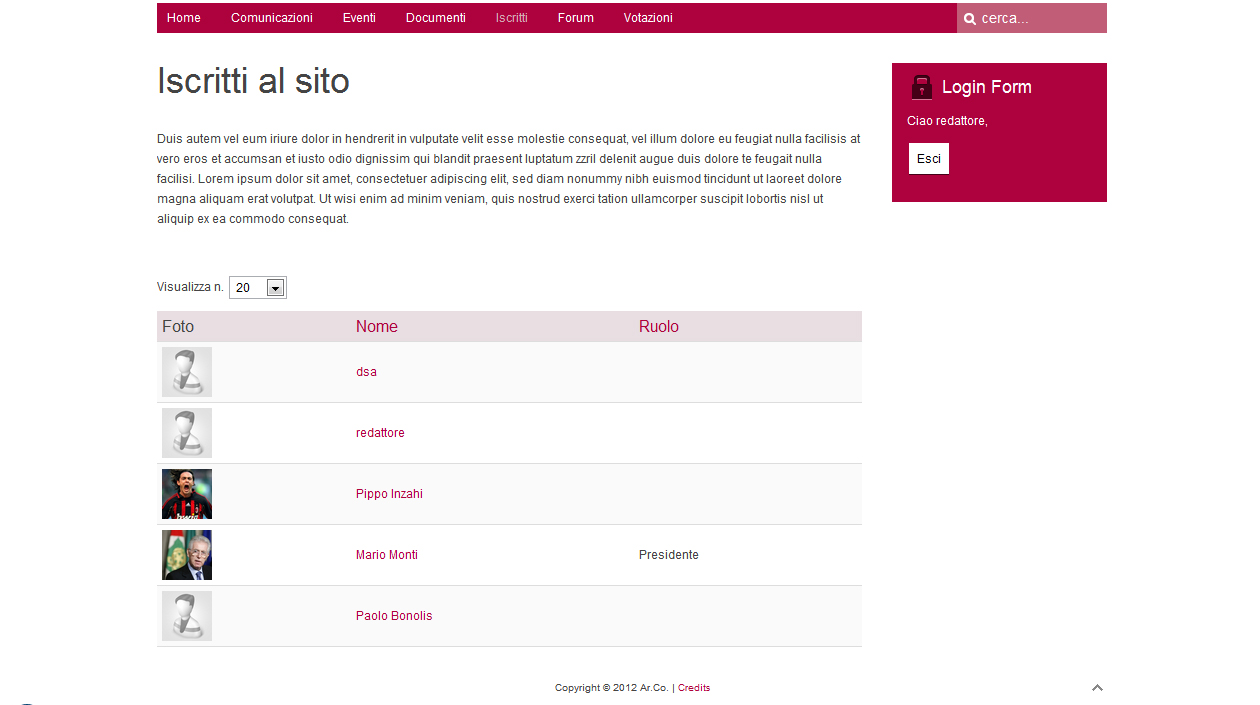
Quello che avete fatto, se lo avete fatto, scommetto che sarà un po’ bruttino perché non abbiamo curato per niente l’aspetto grafico, ma se avete un minimo di conoscenze html/css e un po’ di pazienza non ci si mette molto a fare un lavoro professionale e graficamente pulito, sotto trovate un’esempio.
Andando a spulciare nella documentazione del plugin Profile Picture, inoltre si possono fare altri moduletti carini, come mostrare gli avatar degli ultimi utenti collegati al sito e magari linkare l’avatar alla scheda del profilo.
Sperimentatevi ![]()
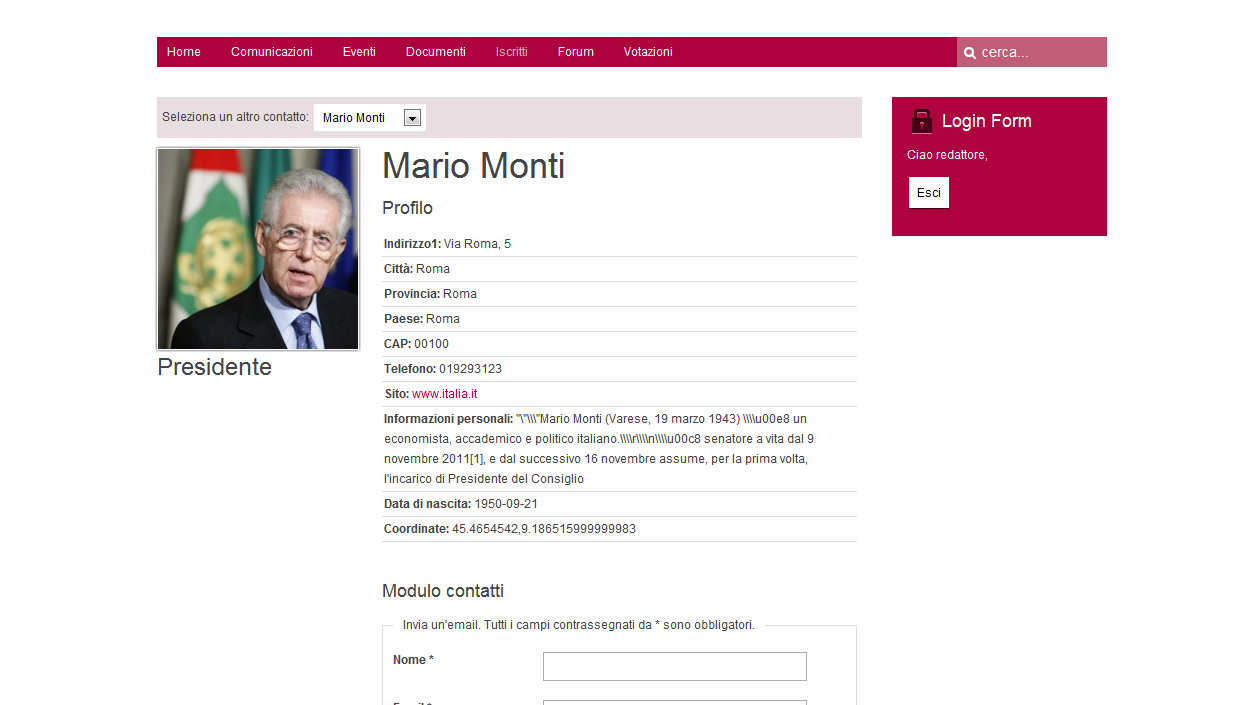
Esempio (Click per ingrandire)
Vista della lista
Vista profilo completo



Pingback: Aggiungere campi personalizzati in joomla 2.5 | Graphical()