Con questo tutorial andrò a spiegare tutti i passaggi fondamentali per realizzare un template da zero, spiegando la struttura di base, quindi i file che lo compongono e le righe di codice necessarie per le funzioni tipiche di un blog in WordPress. Nel seguente tutorial non spiegheremo come applicare la grafica e il css, ma solo la struttura, il tutorial si completerà con la seconda fase appunto quella del design partendo ad esempio da un file photoshop, ma che vedremo nel prossimo post!
Abbiamo già visto come installare wordpress in locale, utilizzaremo quindi le conoscenze già acquisite per lavorare nel nostro ambiente di sviluppo locale, in modo da poter provare e riprovare senza creare danni. Iniziamo!
Introduzione
Il template che andremo a creare è un semplice tema a 2 colonne, che si compone degli elementi tipici di un sito/blog, quindi un header, un footer, il main content e la sidebar. Per seguire il tutorial non è necessario essere un mago della programmazione, bastano solo le basi per il resto spero di spiegare tutto nella maniera più accurata possibile.
La struttura

Il modello logico per lo sviluppo di un tema WordPress è basato essenzialmente su una struttura a pagine. Ogni pagina corrisponde ad un tipo di visualizzazione per il contenuto ed ogni tipo di visualizzazione corrisponde ad un file fisico (php) che dopo andremo a vedere uno per uno. Questo significa che per ogni tema ci potrebbe essere una file di visualizzazione per la lista dei post, per la vista singola o le pagine. Questi file sono indipendenti l’uno dall’altro e ogni uno contiene pezzi di codici e funzioni che nell’insieme costituiscono il sito come fosse un puzzle. Questo facilita di gran lunga il lavoro dello sviluppatore che lavora su singole porzioni di codice per modificare l’intera struttura di un template.
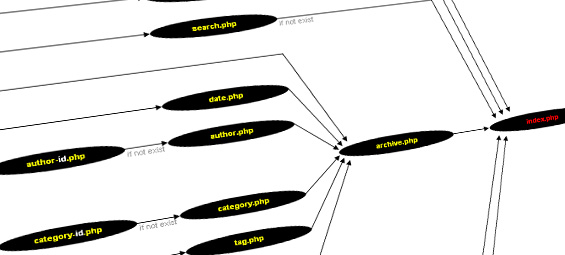
Non tutte le visualizzazioni però richiedono una visualizzazione diversa, avvolte la visualizzazione degli archivi è uguale a quella dei post, questo significa duplicazione di codice inutile. Per risolvere questo problema il template è organizzato secondo una struttura gerarchica con la quale i file più generici rimpiazzano quelli più specifici. Quindi se nella struttura manca la parte di codice relativa agli archivi, verrà utilizzata la visualizzazione di default e cosi via. Il file di default che ci deve assolutamente essere in una struttura di template è index.php accompagnato da un file css che serve a dare la giusta formattazione agli elementi.
I file del template
Banalmente i file necessari per la costruzione di un template sono 7 (in realtà l’unico indispensabile come abbiamo detto è index.php), ma per costruire qualcosa di più articolato e scalabile è bene aggiungere più file dove ogni uno si occupapa di un’aspetto specifico del blog:
- index.php: è la visualizzazione di default, l’homepage.
- header.php: contiene la parte superiore del blog (il logo e il top menù)
- footer.php: contiene la parte inferiore del blog (copyright, e altre info generiche sul sito).
- page.php: è il template delle pagine interne del blog (come chi sono, contatti).
- sidebar.php: la seconda colonna del sito contiene tutti i moduletti come le categorie, gli archivi dei post o in generale, i widgets per WP.
- single.php: è il template per la pagina che contiene un singolo post (questa dal quale leggete il tutorial per intenderci)
- style.css: è il file di stile che serve a dare la formattazione a tutti gli elementi del template.
E’ possibile anche aggiungere altri file per modificare altre parti di codice, come i commenti (comments.php), la ricerca (search.php) etc… per una guida completa leggere Template Hierarchy.
Step 1 – Creiamo i file
Iniziamo a creare la cartella che conterrà il nostro template e se stiamo sviluppando nel nostro ambiente locale con WAMP come abbiamo visto, la creiamo sotto C:/wamp/www/mioblog/wp-content/themes/ e la chiamiamo genericamente “wonderful” che sarà il nome del nostro template.
All’interno della cartella creiamo i primi 2 file della struttura, quindi creiamo un file di testo e lo rinominiamo index.php lo stesso facciamo con style.css. Più avanti andremo a vedere come riempire con il codice ogni singolo file.
Step 2 – Diamo un nome al Template

In teoria il nostro tema è già disponibile per essere attivato dal pannello di WordPress. Soltanto che è vuoto, non visualizzerà nulla se non una pagina completamente bianca, inoltre non avrà un nome ne un’immagine, un link, nessuna informazione sul tema creato. Quindi iniziamo a inserire queste informazioni semplicemente inserendo le righe di codice di seguito riportate all’interno del file style.css dove ogni tag è facilmente intuibile a cosa corrisponde.
[css]/*
Theme name: Wonderful
Theme url: http://www.graphical.it
Description: Template sviluppato per il tutorial su GraphiCal
Version: 1.0
Author: <a href="http://www.graphical.it" title="Wonderful">Davide Calignano</a>
Author url: http://www.graphical.it
Tags: 2 colonne, clean, minimal
*/[/css]
Quando il nostro template sarà finito graficamente e vogliamo inserire una thumbnail nel riquadro predisposto, basterà inserire l’immagine rinominata screenshot.png all’interno della cartella del template.

Step 3 – Creiamo il layout
A questo punto iniziamo a scrivere il codice necessario a creare la struttura portante del nostro template. Iniziamo a lavorare su un singolo file per il momento e predisponiamo tutti i tag per poi riempirli successivamente con le funzioni wordpress.
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Wonderful Blog</title>
</head>
<body>
<div id="contenitore">
<div id="header">
<div id="logo"></div>
<div id="menu"></div>
</div>
<div id="content"></div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
[/html]
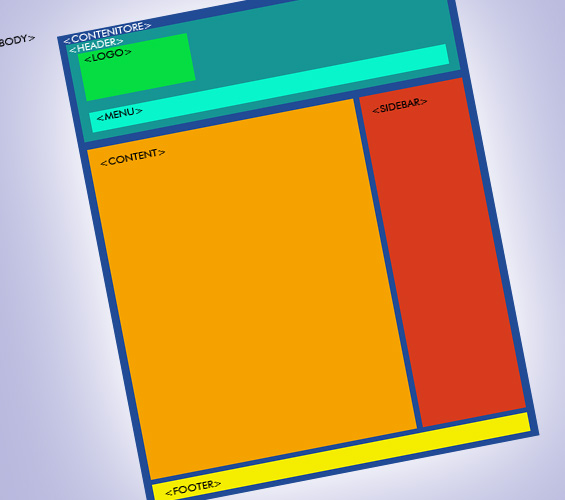
La nostra struttura è completa. Spieghiamo brevemente cosa sono quei div, innanzitutto un div è un contenitore come una scatola, che contiene al suo interno altre scatole, quindi raggruppa più div. Creare dei contenitori ci aiuta a dare una corretta formattazione agli elementi.
Dal codice si nota infatti che il div “contenitore” raggruppa tutto il resto. In questo modo tramite il css possiamo dire che il div contenitore deve avere ad esempio una larghezza di 900 pixel e deve stare al centro della pagina, in questo modo tutti i div in esso contenuti si adattano alle dimensioni della scatola e seguono lo stile del div padre.
Ricapitolando di seguito vediamo lo schema dei div utilizzati:

Step 4 – Header
Abbiamo detto che il template è composto da pezzi di codice che nell’insieme formano la struttura. Quindi a questo punto vediamo come suddividere il codice appena scritto in vari file. Partiamo dall’header.
Creiamo un nuovo file di testo e lo rinominiamo header.php al suo interno conterrà tutti gli elementi che si ripeteranno in ogni pagina del blog, quindi logo e menù oltre ai tag tipici di una struttura html ed eventuali script. Copiamo l’intestazione della pagina di codice creata prima, sino alla chiusura del div <header>, non ci preoccupiamo di chiudere tutti i div, resteranno aperti perché poi verranno chiusi successivamente nel resto dei file, infatti bisogna sempre lavorare tenendo in mente la visione completa della struttura e alla fine tutti i div devono ritornare chiusi. Quindi il nostro file header sarà così composto:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Wonderful Blog</title>
</head>
<body>
<div id="contenitore">
<div id="header">
<div id="logo"></div>
<div id="menu"></div>
</div>
[/html]
Step 5 – Index, Page e Single
La vista index, page, e single sono apparentemente uguali, ma solo come div, in realtà poi ogni una andrà personalizzata con delle funzioni specifiche di wordpress. Per il momento saranno così composte:
[html]<div id="content"></div>[/html]
Step 6 – Sidebar
La sidebar sarà formata dal div relativo:
[html]<div id="sidebar"></div>
</div>[/html]
Step 7 – Footer
Allo stesso modo dell’header il footer conterrà la parte finale del nostro blog/sito che si ripeterà ad ogni pagina, per cui sarà così composto:
[html]
<div id="footer"></div>
</div>
</body>
</html>
[/html]
Step 8 – Style
Ed in fine ci occupiamo dello stile che lo vedremo in maniera non approfondita, ma ci servirà soltanto per dare le dimensioni giuste hai vari div in modo da iniziare a vedere la struttura del template, quindi in cosa alle informazioni del template scriviamo:
[css]
/*
Theme name: Wonderful
Theme url: http://www.graphical.it
Description: Template sviluppato per il tutorial su GraphiCal
Version: 1.0
Author: <a href="http://www.graphical.it" title="Wonderful">Davide Calignano</a>
Author url: http://www.graphical.it
Tags: 2 colonne, clean, minimal
*/
@charset "utf-8";
/* CSS Document */
body {
color:#333333;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
background-color:#CCCCCC;
}
div {
width:100%;
float:left;
}
a:link {
color:#fff;
}
a:hover {
color:#6666FF;
}
#contenitore {
width:900px;
margin:0 auto;
float:none;
min-height:100%;
height:100%;
background:#214b93;
}
#header{
background:#179594;
width:900px;
padding:15px;
}
#logo {
font-size:18px;
font-weight:bold;
background:#06dd42;
}
#logo h1 {
text-transform:capitalize;
font-size:18px;
margin:5px 0 0 0;
padding: 5px;
}
#logo a {
text-decoration:none;
padding: 5px;
}
#logo h5 {
margin:5px 0;
padding: 5px;
}
#menu {
margin-top:5px;
background:#08f5cb;
}
#menu ul {
list-style-position: inside;
list-style-type: none;
padding: 0px;
}
#menu li {
margin:0px 0 10px 10px;
padding: 0px;
list-style-type: none;
float:left;
}
#body {
margin-top:5px;
width:930px;
}
#mainBar {
width:730px;
background:#f5a100;
padding:10px;
}
#sidebar {
width:160px;
padding:10px 0 10px 10px;
margin-left:10px;
background:#d83a1d;
}
#sidebar form {
display:block;
margin:20px 0;
}
#sidebar h3, #sidebar h4 {
font-size:13px;
margin:10px 0 0 0 ;
}
#sidebar ul {
list-style-position: inside;
list-style-type: none;
padding: 0px;
}
#sidebar li {
margin-bottom:10px;
padding: 0px;
list-style-type: none;
}
#footer {
margin-top:5px;
padding:20px 0;
background:#faed00;
text-align:center;
width:930px;
}
#footer a{
color:#b00;
}
[/css]
Step 9 – Le funzioni PHP
A questo punto non abbiamo fatto altro che disegnare la struttura, ma di fatto se facciamo una preview del template non visualizzeremo nulla perché ancora il nostro template non dialoga con wordpress.
Per far si che il tutto interagisca dinamicamente, c’è bisogno del PHP e wordpress ci mette a disposizione moltissime funzioni molto utili con le quali messe al posto gusto ci permetteranno di estrapolare le informazioni dal database e presentarle nel nostro template in maniera corretta.
Tra le più importanti c’è la bloginfo() la quale ci fornisce molti dati in base al valore della variabile passata come parametro. Vediamole in dettaglio:
- name -> restituisce il titolo del blog
- description -> è il motto del blog
- url -> l’indirizzo url
- rdf_url -> l’url del feed RDF/RSS 1.0
- rss_url -> l’url del feed RSS 0.92
- rss2_url -> l’url del feed RSS 2.0
- atom_url -> l’url del feed Atom
- pinback_url -> l’url di pingback
- admin_email -> l’indirizzo email dell’amministratore del blog
- charset -> il tipo di Encode utilizzato
- version -> la versione di WordPress installata
- wpurl -> l’url dell’installazione di WordPress
- template_directory -> l’url della directory del template in uso
- stylesheet_url -> l’url del foglio di stile style.css
- stylesheet_directory -> l’url della directory contenente il foglio di stile, e più in generale la root del vostro tema
Per una guida completa visitare: http://codex.wordpress.org/Template_Tags
Quindi se noi scriviamo <?php blogInfo(‘name’); ?> il browser ci restituirà il nome del nostro blog. Quindi verrà utilizzata nel nostro file header.php come segue:
[php]<div id="logo"><h1><a href="<?php echo get_option(‘home’); ?>"><?php bloginfo(‘name’); ?></a></h1> <h5><?php bloginfo(‘description’); ?></h5></div>[/php]
Per capire più a fondo come funziona un tema WordPress, è necessario introdurre i concetti di “loop”.
Il loop è il ciclo attraverso il quale vengono estratti i dati di ogni post (o lista di post), e si compone praticamente di un ciclo while simile a questo:
[php]
<pre><?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// output dei dati del post
<?php endwhile; endif; ?></pre>
[/php]
La parte fondamentale di questo codice è rappresentata dalla funzione the_post(), che inizializza un oggetto PHP globale $post che contiene tutti i dati della pagina. Visto che tutte le funzioni per la visualizzazione e formattazione dei dati si appoggiano all’oggetto $post, il loop è necessario anche per visualizzare un singolo post.
Per una guida completa sullo sviluppo dei temi fte riferimento a questo indirizzo.
Questa funzione sarà utilissima per estrarre tutti i post e visualizzarli in home, per cui è necessario aggiungere quelle 2 righe di codice all’interno del nostro index.php e all’interno tutta la formattazione necessaria dei dati, che diventerà così:
[php]
</div>
</div>
<div class="storycontent">
<?php the_content(‘Read more »’); ?>
</div>
<small class="metadata">
<span class="category">Filed under:
<?php the_category(‘, ‘) ?>
<? if(!is_single()) echo "|"; ?>
<?php edit_post_link(‘Edit’, ”, ‘ | ‘); ?>
<?php comments_popup_link(‘Comment (0)’, ‘ Comment (1)’, ‘Comments (%)’); ?>
</span>
<?php if ( function_exists(‘wp_tag_cloud’) ) : ?>
<?php the_tags(‘<span class="tags">Article tags: ‘, ‘, ‘ , ‘</span>’); ?>
<?php endif; ?> </small>
</div>
<!– fine elenco post –>
<?php comments_template(); // mostra l’include dei templates ?>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft">
<?php next_posts_link(‘« Previous Entries’) ?>
</div>
<div class="alignright">
<?php previous_posts_link(‘Next Entries »’) ?>
</div>
</div>
<?php else : // se non sono presenti i post mostra questo codice ?>
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn’t here.
</p>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
[/php]
Il nostro index è diventato sicuramente più articolato, perchè presenta tutto il cuore del template, con tutte le funzioni per la corretta formattazione degli elementi estratti dal db.
Da notare anche l’aggiunta in testa e in cosa delle funzioni get_header() e get_footer(). Infatti, come dicevamo, queste funzioni permettono di inglobare il codice presente nel file relativo header.php e footer.php, in sostanza non c’è bisogno di riscrivere tutto il codice ma solo la funzione per includerlo, in questo modo si realizza la scalabilità di cui parlavamo all’inizio.
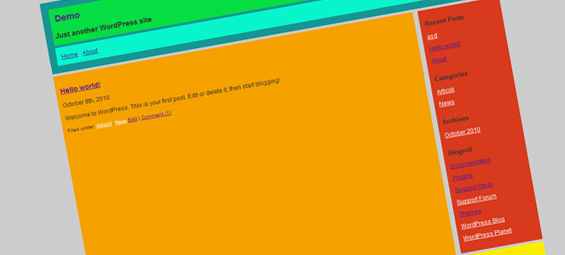
Risultato finale:

Conclusioni
Già soltanto con questi pochi elementi, studiando il codice che parzialmente è stato spiegato e capendo la logica che sta dietro è possibile costruire template abbastanza articolati. Non ho spiegato tutti i file e tutte le funzioni altrimenti mi sarei dilungato troppo, ma metto a disposizione lo zip con il template appena realizzato in modo che potiate vedere il risultato finale e il codice nel suo intero. Nel prossimo Post andremo ad applicare la grafica e quindi font, colori ed immagini.
[download id=”27″ format=”1″]

Pingback: WordPress, creare un template da zero | Guida Pagine Web()